Creo que todos pasamos por lo mismo y también lleva mucho tiempo aprender todo lo que After Effects tiene para ofrecer.
Por eso, que te parece si en este tutorial te muestro 3 técnicas de animación de texto que, no solo son super fáciles de hacer, también te aseguro vas a terminar usando en cada uno de tus proyectos.
Descarga el proyecto, gratis!
Consigue el archivo del proyecto a través de nuestra tienda Gumroad. Este archivo de proyecto contiene el archivo After Effects que se muestra en el tutorial, así como una versión heredada guardada en AE v16 en adelante.
Si estás comprando archivos de proyecto, considera la posibilidad de convertirte en un Patreón. En el nivel de 3$/mes, tienes acceso a los archivos de proyecto a medida que salen, herramientas para artistas digitales y otros contenidos exclusivos.
¿Cómo animar un texto en After Effects?
Debemos tener en cuenta que, para crear una animación, contamos con diferentes propiedades dentro de una capa de texto. Estas nos ayudan a determinar la posición, tamaño y rotación de nuestra capa.

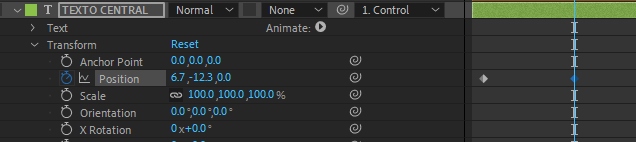
La animación lineal se basa en la creación de fotogramas claves en las ya mencionadas propiedades. Por lo tanto, lo único que debemos hacer es generar un nuevo fotograma clave en la propiedades que deseamos animar (por ejemplo, la posición), mover la linea de tiempo unos cuadros y cambiar el valor de dicha propiedad.

Esto genera una “transición” de valores en pixeles, del punto A al punto B que hemos creado mediante fotogramas clave.
Animación de texto 3D
Ahora que ya sabes lo básico de como animar un texto, esta primera animación es conocida como “Stacked Text”, por la canitdad de capas que se “apilan” unas con otras durante el proceso.
Pero no te asustes al ver 3D en el título, es un efecto muy sencillo de lograr si ya tenes la base de After Effects y como funciona el plano 3D en cualquier programa que lo soporte
Animación de Parpadeo (o Flicker)
Esta segunda animación pretende darte un indicio de como podés crear ese parpadeo de encendido que suelen tenes las luces de Neon ó tubos fluorecentes antiguos.
Como se puede ver, es solo una base y lo que se puede lograr con este efecto son animaciónes extraordinarias
Animación de Texto con Rebote
En esta última animación vemos como podemos manipular los ya conocidos animadores de texto, para lograr generar un rebote orgánico y muy particular.
Eso, seguido de unas simples repeticiones de capas con diferentes colores, logran hacer a esta animación muy particular y que no puede faltar en tu arsenal.