
Hoy voy a mostrarte unas cuantas expresiones de rotación fáciles que pueden tener un gran impacto en tu flujo de trabajo de animación. Aprender a automatizar partes de tu flujo de trabajo puede realmente valer la pena, especialmente cuando tu cliente vuelve con revisiones. Aquí es donde las expresiones entran en juego.
Esto será súper útil si queres saber cómo rotar múltiples capas usando expresiones. Vamos a repasar cómo hacer que una capa rote constantemente, y luego cómo rotar en base a la posición de una capa.
Así que, ¡vamos a profundizar y dejar de establecer tantos keyframes!
¿Dónde están las expresiones de rotación en After Effects?
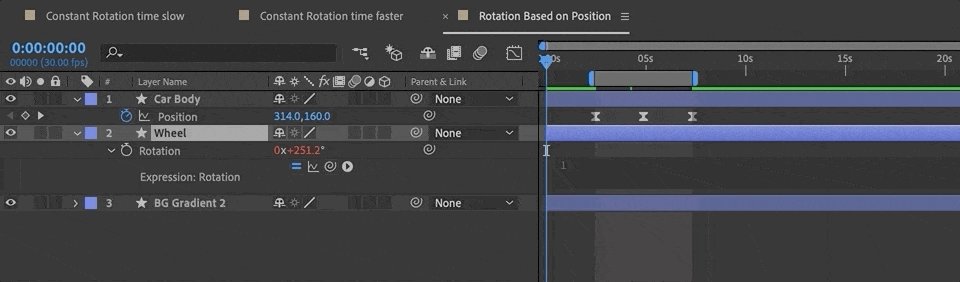
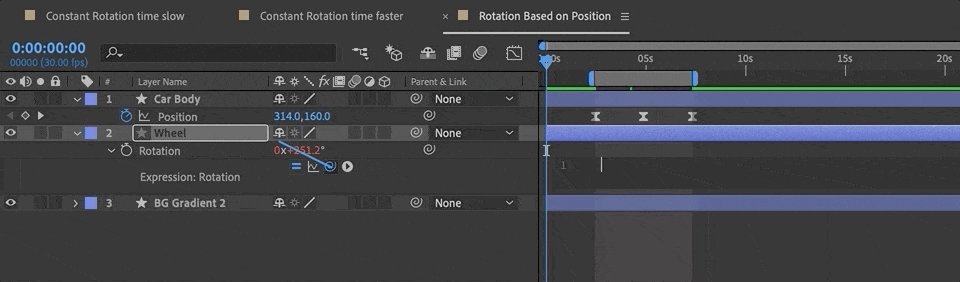
Para acceder al editor de expresiones en After Effects, haz clic en el botón de menú triangular situado a la izquierda de tu capa. Luego abre los efectos de transformación, y allí encontraremos nuestra propiedad de rotación. También podés seleccionar tu capa y presionar ‘R’ en tu teclado si te gusta usar los prácticos atajos de teclado. Esto hará que aparezca la propiedad de rotación automáticamente.
Rotación constante con expresiones
Una de las formas más útiles de facilitar la vida de la animación es hacer que las capas se animen sin mucha ayuda. Usando una expresión podemos hacer que una capa rote por sí misma. No sólo eso, sino que podemos establecer la velocidad a la que queremos que rote.
En primer lugar, vamos a empezar por conseguir que una capa gire utilizando la expresión de tiempo. Elige cualquier capa que quieras manipular. Para este ejemplo, sólo usaré un cuadrado.
time;Una vez que escribas este pequeño fragmento, haz clic fuera del área de codificación y reproduce tu animación. ¡Tu capa debería estar girando!

En serio, ¡eso es demasiado lento! Puede que ni siquiera te hayas dado cuenta de que estaba girando hasta que el GIF se reinició. Aumentemos un poco la velocidad para que te hagas una mejor idea de lo que está pasando.
time*300;
Espero que empieces a ver lo útil que puede ser esto. Imagina que tenes un montón de capas, como engranajes, o un montón de pequeños molinos de viento que abarcan un hermoso paisaje alemán que representa un cuento de hadas. Cualquiera que sea tu escena, ¡esto puede ahorrarte mucho tiempo!
He multiplicado el tiempo por un valor de 300, pero podés establecer lo que necesites. Y, para que quede claro, cuanto más alto sea el número por el que multiplicas el tiempo, más rápido girará el objeto.
Rotar una capa en función de la posición
¿Necesitas animar una rueda que gira en un coche pero querés que parezca realista? Para facilitarte la vida, y reducir los fotogramas clave, ¡conduce esas rotaciones de las ruedas con el cambio de posición de tu coche!
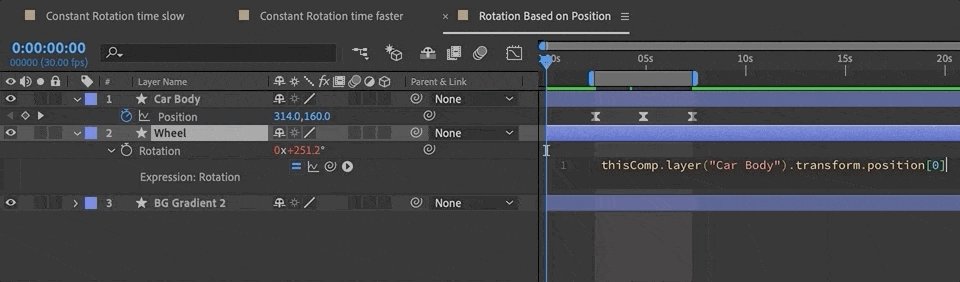
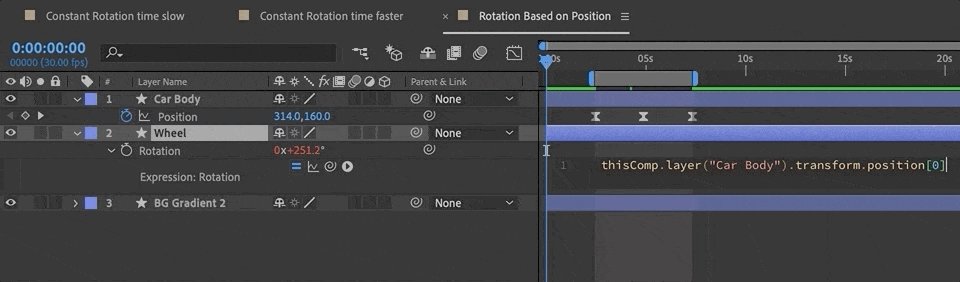
Dejemos que las expresiones se encarguen de las matemáticas, y entonces podrás centrarte en mover el cuerpo del coche. Aquí hay una expresión para rotar capas basadas en la posición de una capa:
thisLayer.transform.position[0] *.8;
Fíjate en que el código anterior hace referencia a la posición de la misma capa que estás rotando. Si querés que tu rotación siga otra capa, entonces usa la expresión pick-whip para seleccionar la posición de la capa a la que querés hacer referencia.

Bueno, como ya ves, la expresión de rotación es muy útil y puede ser llevada a niveles altos.
Espero que te haya servido y déjame dicho que harías con esta expresión.