
Cómo crear una animación de carga personalizada en After Effects y convertirla en un GIF ligero.
El buen diseño visual es cada vez más fácil de conseguir. Cada vez es más difícil saber quién tiene las habilidades reales de diseño y quién sólo tiene acceso a plantillas de sitios web o kits de interfaz de usuario realmente agradables. Esto significa que para crear una experiencia de usuario impactante, es necesario ir más allá de lo que la gente espera.
Algunos de los toques más memorables son los pequeños. Pensá en el famoso ‘choca esos cinco’ de MailChimp que aparece cuando presionas Enviar en tu campaña. En lugar de un mensaje general de éxito, como era de esperar, profundizaron un poco más y pusieron su marca en la experiencia. No animaremos ninguna pata de mono acá, pero haremos una animación de carga colorida que es fácil de personalizar con los colores y el logotipo de su propia marca. A continuación podrás ver un ejemplo de InVision:

Usaremos After Effects para crear la secuencia de animación de carga y, a continuación, llevar nuestro archivo de vídeo exportado a Photoshop y convertirlo en un GIF ligero que se puede lanzar en cualquier lugar que necesite un elemento de carga animado. También contás con la opción de pasar tu propia aniamación a HTML5, acá te explicamos como.
Antes de sumergirte, tendrás que elegir cuatro colores de marca y tener a mano una versión pequeña, transparente y de un solo color de tu logotipo. Si lo que quieres es aprender a usar After Effects, esta es una oportunidad perfecta para que te sumerjas, crees algo único tuyo y aprendas algunas técnicas básicas en el proceso.
Crea una nueva secuencia

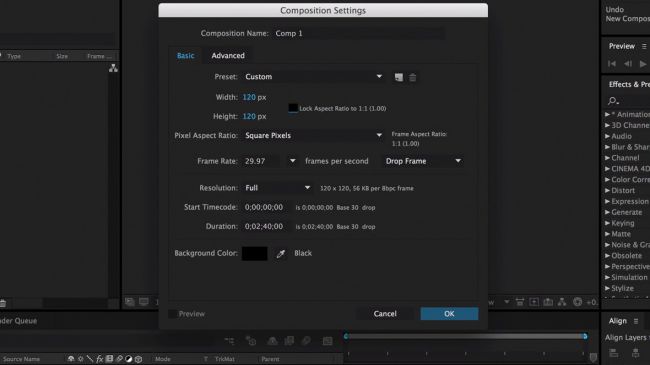
Abre After Effects y pulsa Ctrl+N para crear una nueva secuencia. Como nuestro vídeo va a ser cuadrado, en lugar de la relación de aspecto estándar de 16:9, cambia el ancho y la altura a 120px en la configuración de la composición y haz clic en Aceptar. La salida final recomendada de nuestro GIF será de 60px, pero también queremos poder contar con las pantallas Retina.

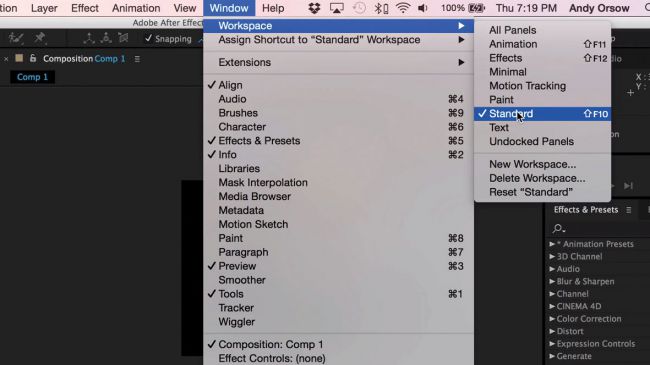
Antes de continuar, asegurémonos de que nuestros espacios de trabajo de After Effects sean los mismos. En el menú superior, ve a Ventana > Espacio de trabajo > Estándar. De esta manera, cuando diga “Haz clic en esa cosa en la parte inferior derecha de tu pantalla”, en realidad estará en la parte inferior derecha de tu pantalla.
Haz algunas formas

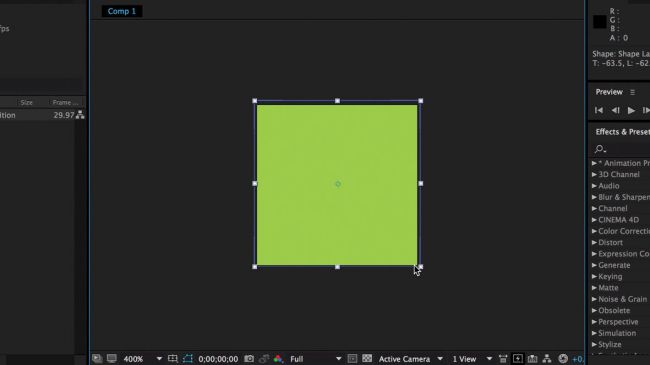
Ahora vamos a crear un puñado de formas cuadradas que se convertirán en nuestros bloques animados de color. Haz clic en tu secuencia (el cuadrado negro en el centro de la pantalla), presiona Q, luego Shift+click y arrastra un cuadrado en la pantalla para que los bordes se extiendan justo fuera de los bordes de la composición.
Es una buena práctica centrar la forma perfectamente en la pantalla. En el panel Alinear, en la parte inferior derecha, haz clic en Alineación central horizontal y Alineación central vertical.
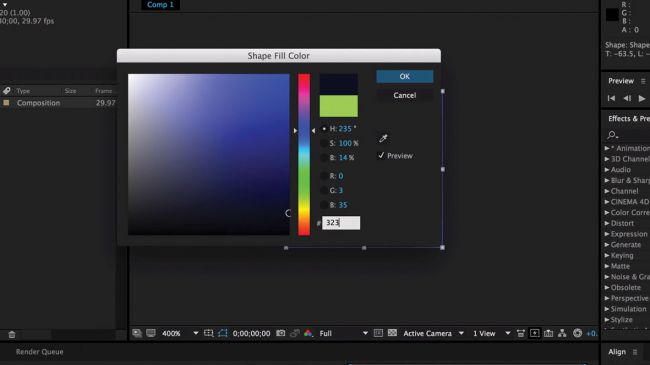
Agrega Color

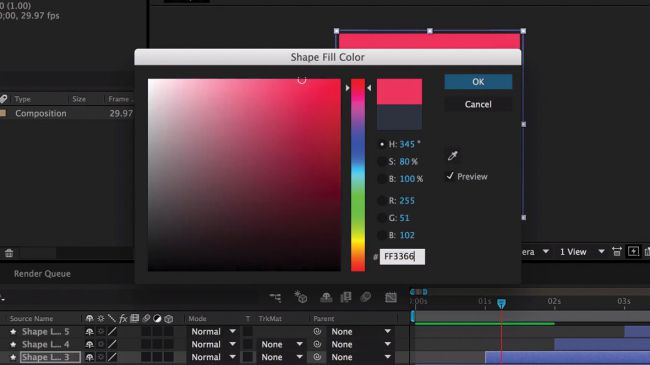
Mientras la forma sigue seleccionada, haz clic en la opción Color de relleno en la parte superior de la pantalla e introduce uno de los colores principales de tu marca como un valor hexadecimal o RGB. También puedes utilizar la herramienta Cuentagotas para tomar muestras de colores desde cualquier otro lugar de la pantalla, incluidos los colores fuera de la ventana de After Effects, lo que resulta útil.
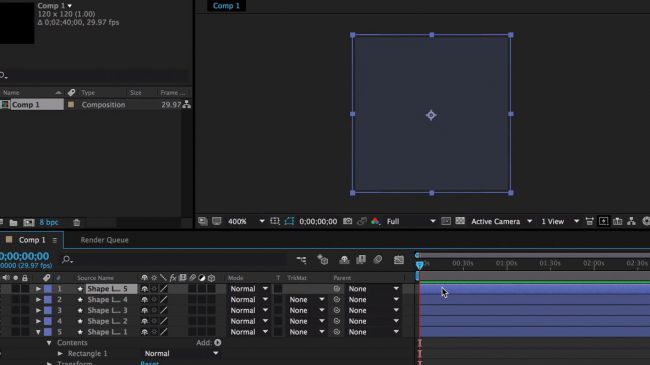
Duplica tus capas

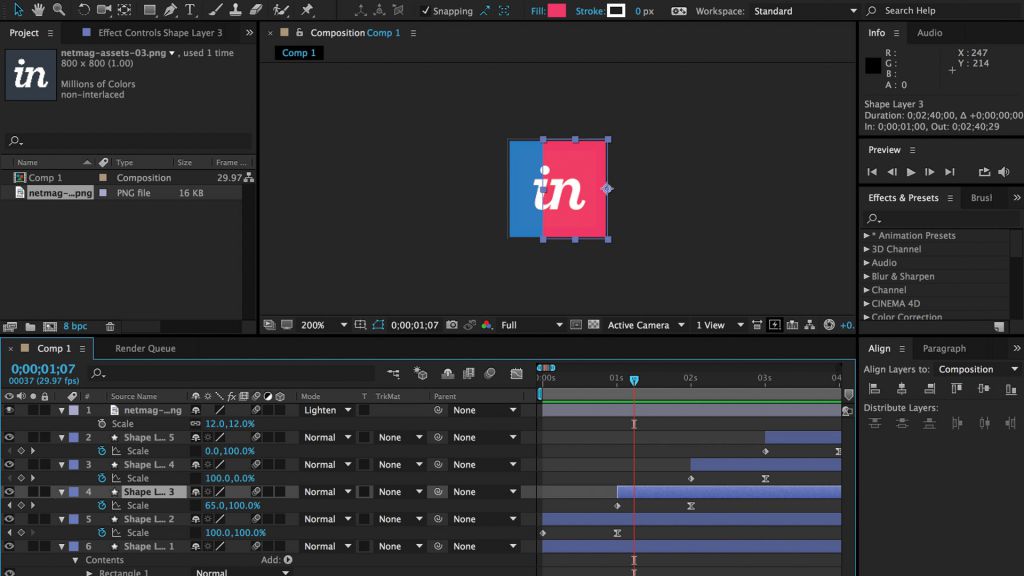
A lo largo de la parte inferior de la pantalla verás una línea de tiempo con una sola capa llamada ‘Shape Layer 1‘. Selecciónalo haciendo clic en el nombre o en la barra azul de la línea de tiempo, y presiona ctrl/cmd+D cuatro veces para duplicarlo. Deberías terminar con cinco capas idénticas en tu línea de tiempo. Estos se titulan Shape Layer 1, 2, 3, 4 y 5.
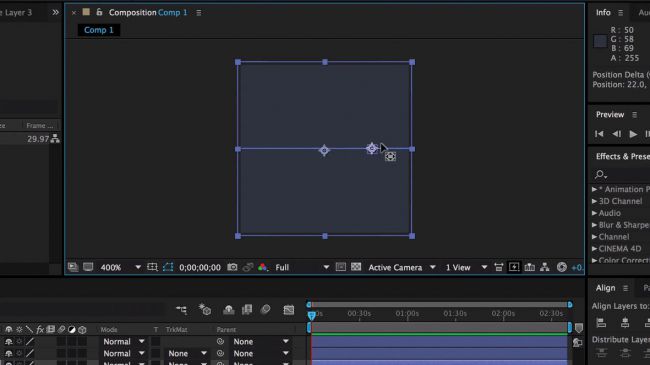
Usa puntos de anclaje

Cada forma se va a animar desde un lado diferente de la pantalla. Para facilitarlo, cambiaremos la ubicación de nuestros puntos de anclaje con antelación. Selecciona Shape Layer 2 y pulsa Y para abrir la herramienta Anchor Point. Luego haz clic en tu punto de anclaje (parece una cruz en algún lugar dentro de tu forma) y arrástralo hasta el borde inferior de tu cuadrado. Repite en las capas 3-5, colocando cada punto de anclaje en un borde diferente al anterior. No necesitas hacer nada para darle forma a la Capa 1.
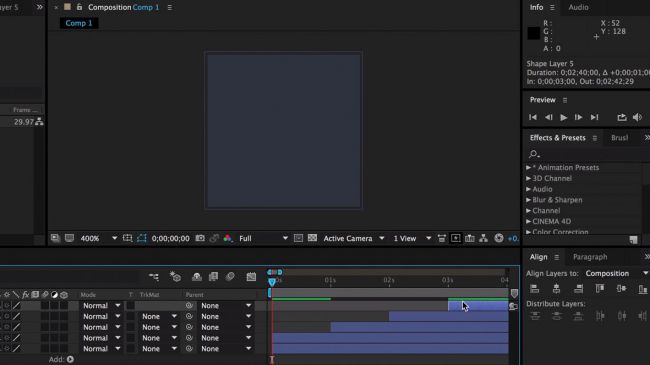
Escalonar el tiempo

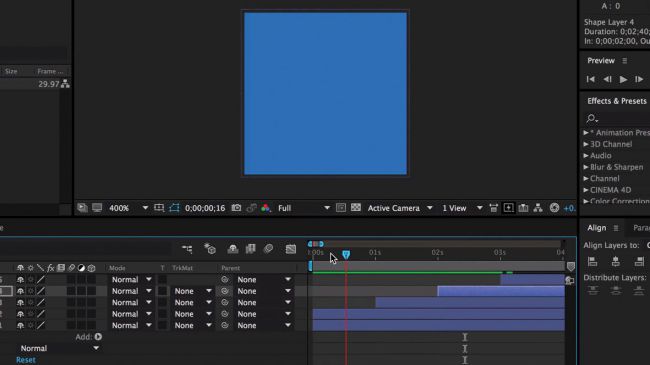
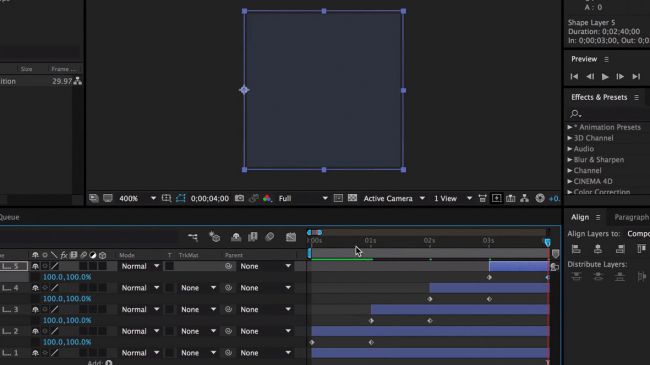
Ahora es el momento de escalonar el tiempo de nuestras formas en la línea de tiempo. Pulsa V para cambiar a la herramienta de selección y, en el cambio de línea de tiempo, haz clic en las barras azules de las capas 3-5 y arrástralas hacia la derecha, espaciándolas en un segundo. Deben comenzar en las marcas de 1, 2 y 3 segundos en tu línea de tiempo. Si tu línea de tiempo está demasiado alejada, mantén pulsada la tecla Alt y desplázate hacia abajo – esta acción te acercará y alejará de tu línea de tiempo.
Añadir más colores

Selecciona individualmente las formas 2-4 y cambia su color de relleno como lo hiciste en el paso 4. Puedes arrastrar el cabezal de reproducción (la línea de progreso vertical roja) sobre la forma que estás editando para ver los cambios que se producen. Dejaremos las capas de forma 1 y 5 con el mismo color, porque crearemos un bucle que empieza y termina en el mismo color. Si eso no tiene sentido ahora mismo, no te preocupes, lo tendrá.
Hacer una primera vista previa

Es hora de ver tu trabajo de antemano hasta ahora. Presiona la barra espaciadora y observa cómo cambian los colores en la pantalla. Presiona la barra espaciadora de nuevo para detenerlo (o esc si esto no funciona).
Crear un fotograma clave

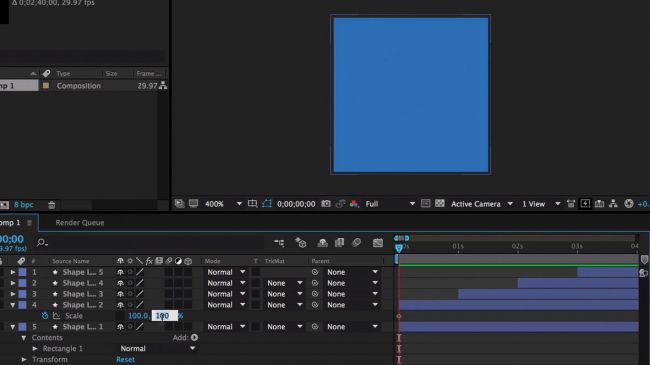
Haz clic y arrastra el encabezado de reproducción de nuevo al principio de la línea de tiempo. Selecciona Shape Layer 2 y, a continuación, pulsa S en el teclado para que aparezcan las opciones de escala de esa forma. Ahora haz clic en el icono del cronómetro junto a Escala, desactiva el icono de enlace junto a los porcentajes de escala y arrastra el segundo valor hasta 0%. Un pequeño diamante aparecerá en tu línea de tiempo en la ubicación actual de tu playhead. Felicidades, acabas de crear un fotograma clave!
Crea otro fotograma clave

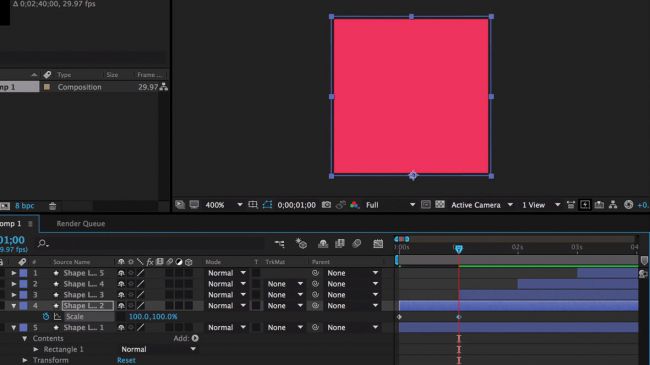
Arrastra el cabezal de reproducción hasta 1 segundo y vuelve a fijar el valor de la forma al 100 por ciento. Otro fotograma clave debería aparecer en la línea de tiempo en el cabezal de reproducción. Arrastra el cabezal de reproducción hasta el principio de la línea de tiempo y presiona la barra espaciadora para obtener una vista previa de la animación. Deberías ver la escala de la forma y cubrir el Shape Layer 1.
Crear más fotogramas clave

Repite esos pasos de nuevo en los Shape Layers 3-5, cada vez que inicies tu animación al principio de la barra azul de la capa, que hemos escalonado 1 segundo antes. Cuando hayas terminado, el primer fotograma clave de cada capa debe alinearse con el último fotograma clave de la capa inferior.
Previsualiza de nuevo

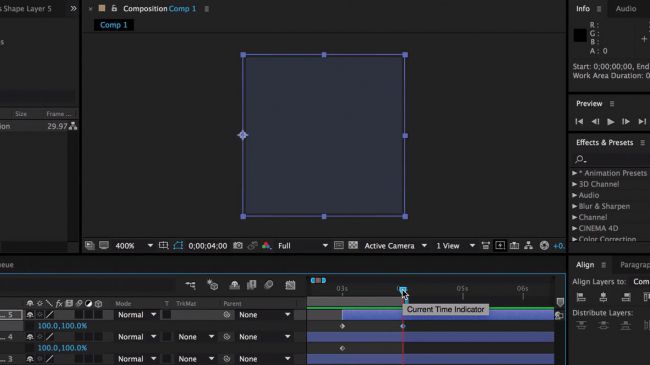
Cuando hayas terminado de añadir tus fotogramas clave, previsualiza tu trabajo. Deberías ver diferentes formas deslizándose una encima de la otra desde diferentes ángulos. Si ese es el caso, mueve el cabezal de reproducción a 4 segundos y pulsa N. Esto marcará el final de la animación y hará que la vista previa se repita cuando vuelvas a pulsar la barra espaciadora. Si el Shape Layer 1 y el Shape Layer 5 son del mismo color, debe formar un bucle sin problemas.
Ajusta la suavidad

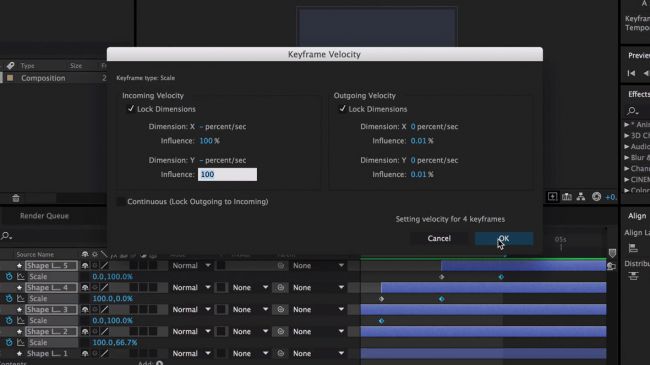
Es casi la hora de añadir tu logo, pero no del todo. La animación en este momento probablemente se ve un poco lineal (léase: aburrida) – vamos a animarla cambiando el easing. Mientras mantienes pulsada la tecla Mayúsculas, selecciona el último fotograma de cada capa y haz clic con el botón derecho del ratón en uno de ellos. Selecciona la velocidad de fotograma clave y, a continuación, ajusta la velocidad de entrada al 100% y deja las dimensiones X e Y en blanco. Haz clic en Aceptar y previsualiza de nuevo. Notarás que las animaciones se ralentizan al final, creando una sensación más dinámica.
Añade el logo de tu animación de carga

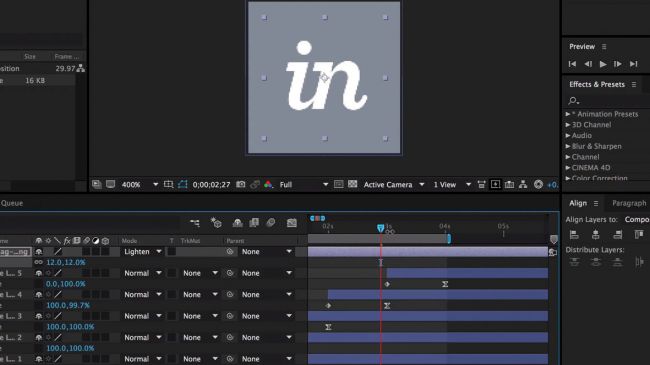
Ahora estamos listos para añadir tu logo en la parte superior de la animación. En el panel de proyecto a la izquierda de la pantalla, haz doble clic en el área vacía debajo de Comp 1 e importa tu archivo de imagen (lo mejor es que sea un formato de imagen transparente, como un PNG o EPS.) Luego arrástralo al principio de tu línea de tiempo, convirtiéndolo en la capa superior. Puedes pulsar S de nuevo para subir o bajar la escala de tu logo, y usar el panel Alinear de nuevo para colocarlo en el centro de la composición.
Previsualizar y exportar

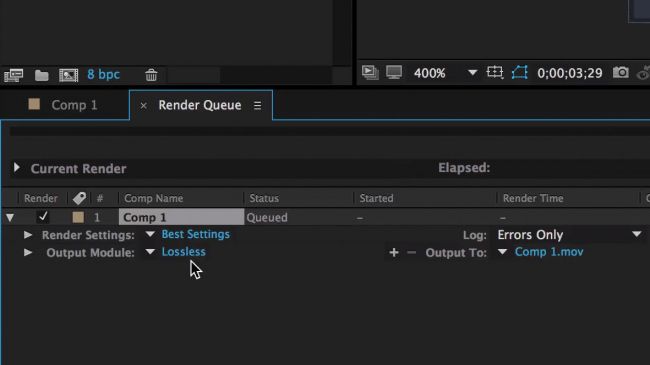
Cuando estés satisfecho con el tamaño y la ubicación de tu logotipo, haz clic de nuevo en Reproducir y asegúrate de que todo se vea bien. Si es así, es hora de exportar el vídeo. Ve a Archivo>Exportar>Añadir a la cola de procesamiento, luego establece la configuración de procesamiento en Mejor, el módulo de salida en Sin pérdidas y elige dónde colocar el archivo de vídeo haciendo clic en el nombre del archivo en el área Salida a.
Ve a Photoshop

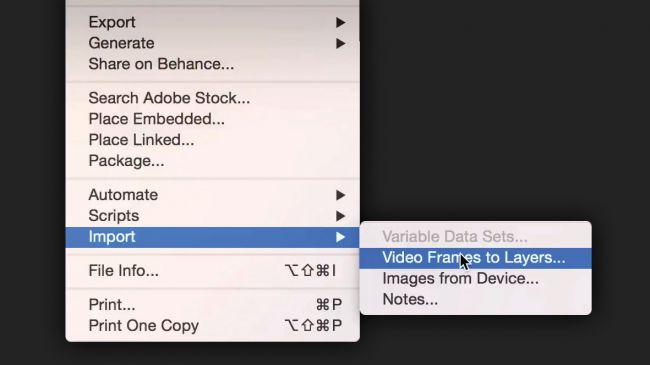
Ahora es el momento de arrancar Photoshop y convertir nuestro vídeo en un GIF animado. En Photoshop, ve a Archivo>Importar>Video Frames to Layers y selecciona el archivo de vídeo. En el siguiente mensaje tienes la opción de modificar una serie de ajustes de importación para tu vídeo. Sin embargo, como esta animación es tan corta, simplemente haremos clic en Aceptar.
Comprueba que todo esté bien

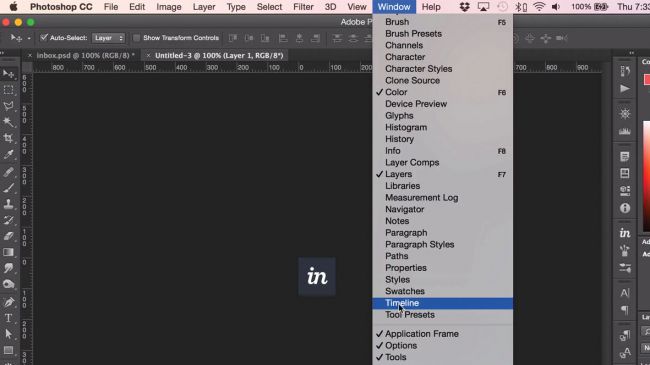
Para asegurarse de que nada se vea raro con tu GIF en Photoshop, ve a Window>Timeline para abrir la línea de tiempo, y haz clic en el botón de reproducción en la esquina inferior izquierda. Es posible que la reproducción no sea al 100% de velocidad, así que no te preocupes demasiado si parece lenta. Sólo tienes que asegurarte de que todo ha salido bien y de que todo parece suave y sin fisuras al hacer el bucle.
Exporta tu GIF

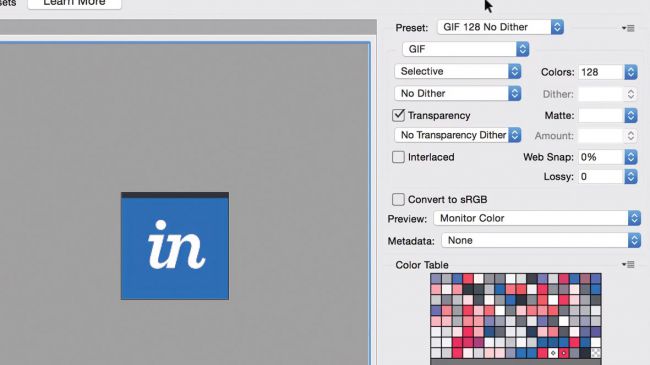
Para guardar tu GIF, presiona ctrl/cmd+alt+shift+S para abrir la ventana Guardar para Web. En la parte superior, elige GIF como tipo de archivo y en el menú desplegable de la parte superior, elige GIF 128 No Dither. Cerca de la parte inferior de la ventana se puede ajustar el tamaño de la imagen hasta 60px para la salida final. Asegúrate de que los ajustes de looping de animación están fijados en Forever, porque al igual que los diamantes, un GIF es para siempre (o al menos debería serlo, de todos modos).
¡Ya está todo listo!

Felicitaciones! Ahora tienes un GIF hecho a mano y con marca que puedes implementar en tu sitio web o aplicación, utilizar para añadir estados de ‘carga’ realistas a tus prototipos, o ponerlo en Dribble o Behance para que todo el mundo lo vea.