
Cómo las tendencias del Neumorfismo alcanzan la inspiración en el mundo real y qué problemas tenemos que resolver para que esas tendencias funcionen.
[toc]Esta tendencia en particular que ha ganado mucha atención tanto en Dribbble como en Instagram últimamente. Este “Nuevo skeuomorfismo” ha sido llamado por Jason Kelley Neuomorfismo.
Como Crear Una Animación de Logo Aplicando el Estilo de Neumorfismo
¿Alguien conoce el Skeuomorfismo?
Mientras que varias formas de Skeuomorfismo todavía existen en las UI’s (la papelera de tu sistema operativo de escritorio por ejemplo) la tendencia hacia una parte particular de este estilo es más evidente.
Como Kamil Falana señaló, el cambio de “representaciones” inanimadas a algo a medio camino del realismo comenzó a suceder.

También me dí cuenta hace un tiempo, que este cambio comenzó a suceder a nuestro alrededor – Apple es un buen ejemplo. El empuje hacia “súper plano y mínimo” tuvo un retroceso y terminó con un poco más de esa sensación de 3D sin textura. A la gente parece gustarle.
A mitad de camino, ¿pero mejor?
Todo el alboroto comenzó con un disparo de Dribbble que rápidamente se volvió viral.

Esta imagen inició una tendencia y aunque algunas partes de ella no tienen mucho sentido (¿una flecha de deslizamiento hacia atrás?) era precisamente lo que necesitaba para entusiasmarme con las UI de nuevo. Gracias Alex!
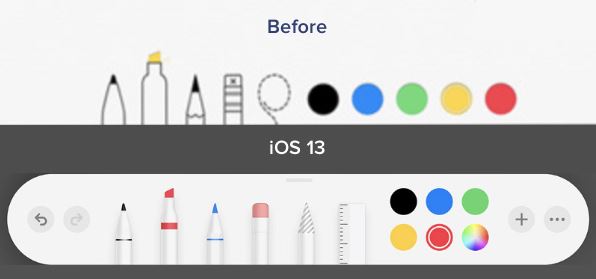
¿Cuál es la diferencia?
Ya que los botones no cambiaron tanto, enfoquémonos en el concepto real de las cartas que hace que este sea un estilo visual tan agradable.

Moderno / Tarjetas de material
Una tarjeta moderna/material (actualizada) suele ser una superficie que flota sobre nuestro trasfondo percibido y que proyecta una sombra sobre él. La sombra le da profundidad y también en muchos casos define la forma en sí misma, ya que a menudo no tiene bordes.
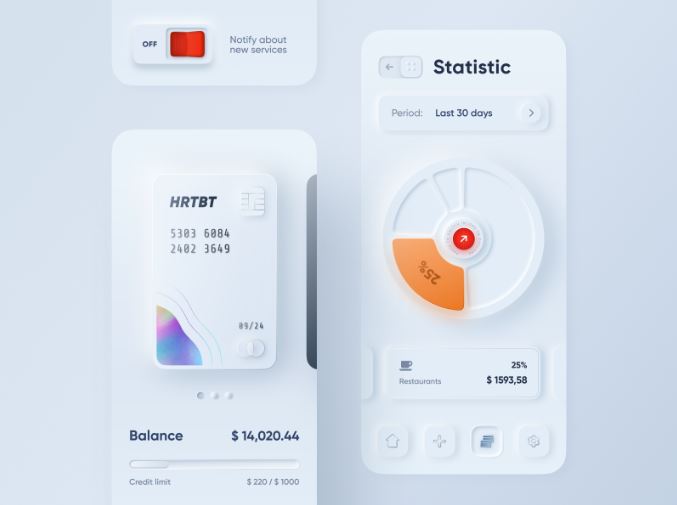
Las tarjetas neumórficas
Sin embargo, la tarjeta neumórfica pretende extruirse del fondo. Es una forma en relieve hecha exactamente del mismo material que el fondo. Cuando la miramos de lado vemos que no “flota”.
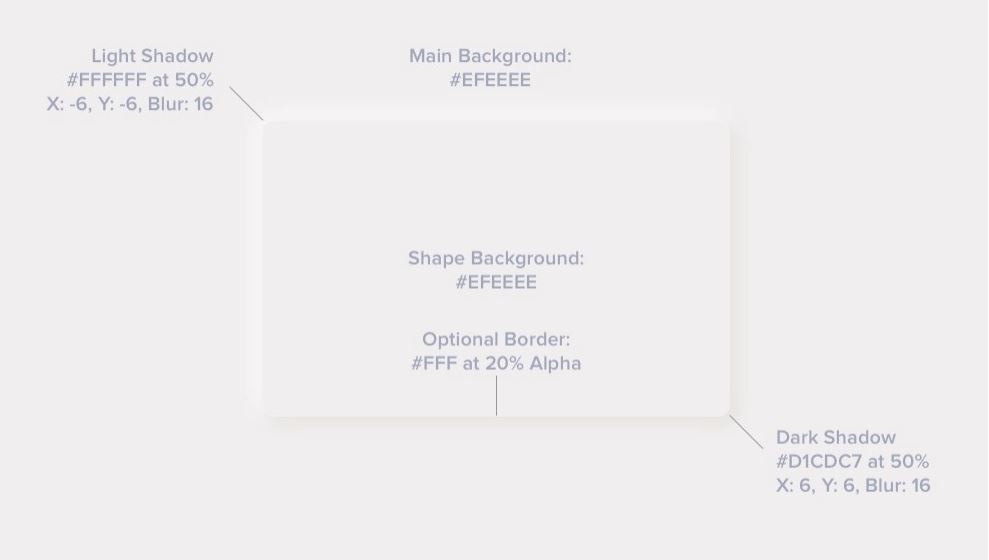
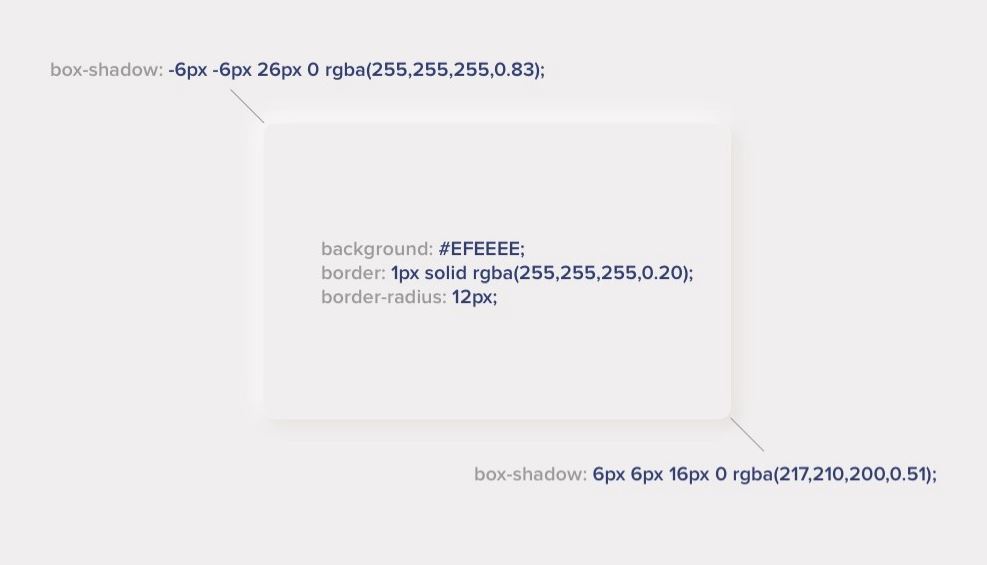
Este efecto es bastante fácil de lograr jugando con dos sombras, una en valores negativos y la otra en positivos. Pero para que funcione, nuestro fondo no puede ser totalmente negro o totalmente blanco. Necesita al menos un poco de tinte para que las sombras oscuras y “claras” sean visibles. Puedes usar cualquier tono para el fondo, así que puede ser más cálido o más frío dependiendo de tu elección. Pero las sombras blancas y oscuras tienen que ser visibles en él, aunque sea ligeramente.
Aquí está la receta, ajústala a tu gusto:

Los pros y los contras
El principal beneficio de este estilo es la “frescura” (al menos mientras dure). Trae esa “nueva sensación” a la interfaz y hace que se destaque. También se puede mezclar con otros estilos, así que no es abrumadoramente “plástico extruido suave” en todas partes.
Sin embargo, hay algunos problemas con él que deben ser abordados. Dos de los principales problemas que encontré hasta ahora (pero sigo buscando) son:
- Accesibilidad
- Formas de codificar eficientemente esto
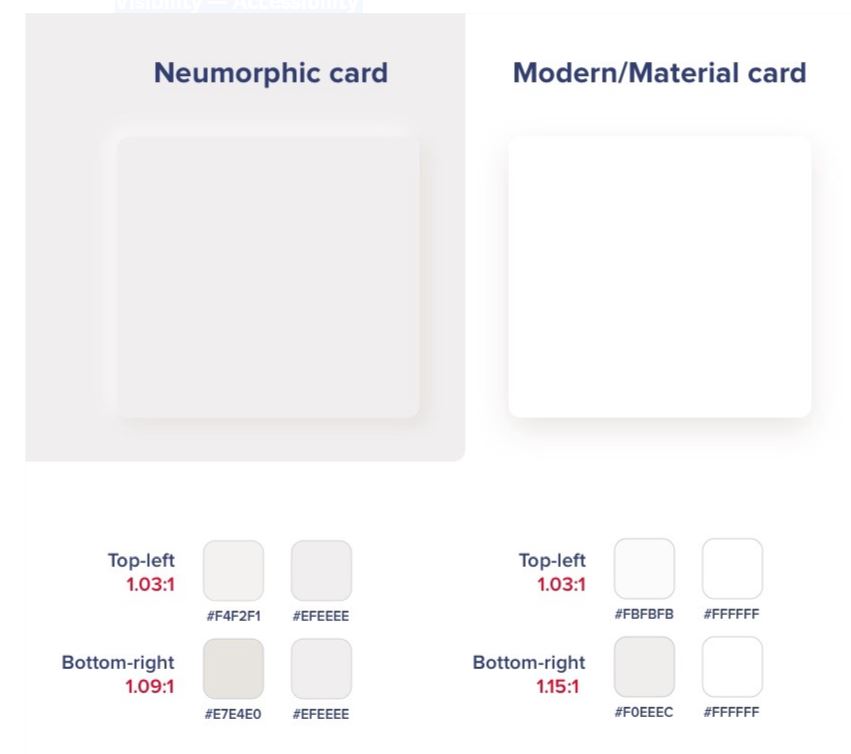
Visibility — Accessibility
El principal problema de la relación de contraste entre la figura y el fondo es que cuando ambos son del mismo color no hay contraste que medir 😉 Objetivamente hay una sombra, por lo que podríamos aproximarnos e intentar medir el primer píxel fuera de ella. En el caso de nuestro ejemplo anterior, terminamos con estos valores de contraste.

Como puedes ver, tanto las cartas modernas como las neumórficas tienen un contraste muy bajo. Por supuesto que eso es en parte su atractivo y las tarjetas en sí no se usan para elementos activos – así que mientras mantengamos los botones prominentes y con suficiente contraste deberíamos estar bien.
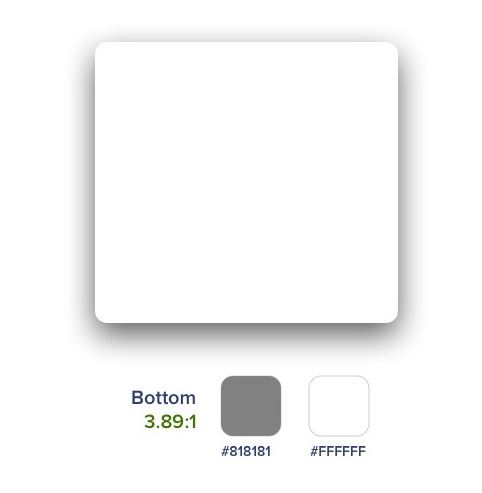
La diferencia entre ellos es marginal y si quisiéramos usar un contraste mucho mejor para las tarjetas tendríamos que hacerlo de esta manera:

Y como casi nadie hace las sombras tan fuertes, significa que el resto de los elementos de la interfaz de usuario tienen que ser accesibles. Esta suposición lleva a la conclusión de que esas tarjetas / tarjetas plásticas extruidas no son realmente tan importantes si hacemos la jerarquía correcta a través de la tipografía, la proximidad y el contraste con los elementos importantes.
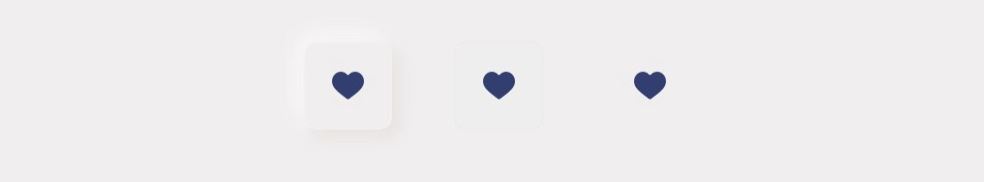
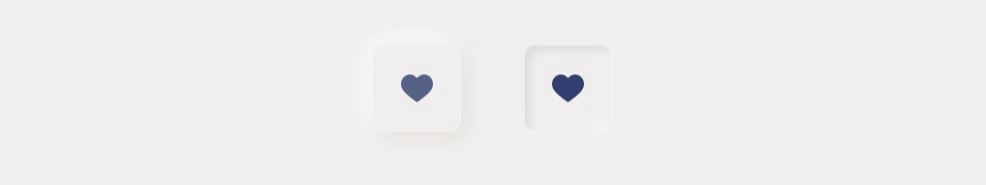
Esto aún no se ha probado (y trataré de encontrar el tiempo para hacerlo) pero por ahora estamos asumiendo que las dos “versiones” del elemento de abajo están “OK”. Incluso si algunas personas no ven las suaves sombras en él, todavía hay suficiente contraste para que vean el icono y “lo usen”.

Accesibilidad
Mientras que un “botón” debería parecerse a un botón, si el icono en sí mismo está lo suficientemente contrastado con el fondo, seguirá funcionando. Así que lo principal a recordar aquí es que si vas con este estilo, mantén todos los elementos importantes en él con suficiente contraste.
Después de todo, la mayoría de las vistas de tarjetas “modernas” tampoco pasan la prueba de contraste con sus sombras.
¿Sólo tarjetas?
El principal problema de accesibilidad aparece sin embargo si decidimos usar nuestros componentes como botones y no como tarjetas.
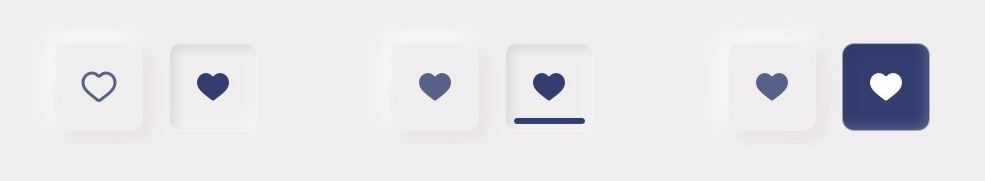
Podemos crear fácilmente un estado de presión con sombras de interior invertido como en el ejemplo de abajo.

El problema aquí es realmente grande.
Este estado de presión tiene muy poco contraste para significar una diferencia.
Cuando estaba bien que las tarjetas “desaparecieran” si el resto de la interfaz se entregaba, los elementos activos necesitan comunicar su estado en todo momento.
Hay un par de ideas aquí como usar un icono de contorno y relleno, un subrayado o incluso rellenar el estado presionado con un color.

Tengan eso en mente cuando diseñen. Todos amamos lo “bonito” pero también necesitamos recordar que debe ser utilizable por todos.
Codificación
Tratemos la codificación como una ronda extra, ya que es más fácil de lo que pensamos conseguir ese aspecto de “plástico blando” en el CSS. Aún tenemos que examinar a Swift y Kotlin, pero no creo que sea un problema.

Por supuesto que puedes unir las dos sombras de la caja con una coma entre ellas.
Si quieres un práctico generador, un creativo desarrollador web hizo uno en https://neumorphism.io
Otros efectos
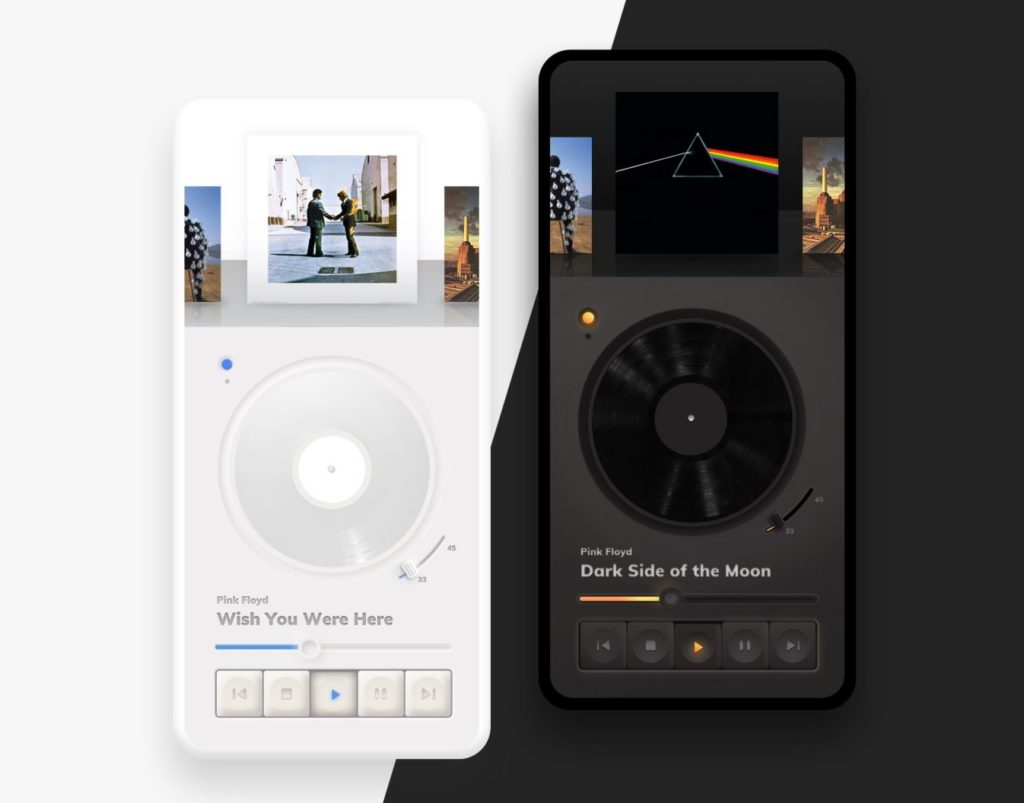
Sin embargo, las formas del fondo son una cosa. Este nuevo estilo también viene con botones e interruptores más “gráficos intensos”. En muchos casos simplemente tenemos que volver a los “buenos viejos tiempos” y usar mapas de bits. Eso parece una regresión, pero no te preocupes, no es necesario. Puedes combinar fácilmente los botones modernos, totalmente codificados, con esas formas de tarjeta con grandes resultados.

¿Realmente necesitamos todo eso?
Aunque esta nueva tendencia seguramente ha inspirado a muchos diseñadores, sus problemas no son tan grandes comparados con los problemas de accesibilidad de los componentes de las tarjetas usadas anteriormente.
¡Así que enloquece! Juega con esta tendencia y modifícala para hacerla tuya. El trabajo del diseñador de la interfaz de usuario es mover rectángulos, así que cada vez que los rectángulos se vuelven un poco “diferentes” y “nuevos” está trayendo un poco de esa alegría de vuelta. Sin esa constante exploración todos los productos comenzarán a verse igual otra vez.
¡Divirtámonos!
Pero también hay que tener en cuenta que cada nueva tendencia viene con advertencias y tiene que ser cuidadosamente diseñada para ser utilizable.